WooComYITH WooCommerce Product Add-Ons & Extra Options可以使用字段添加付费或免费的高级选项到产品页面,例如单选按钮、复选框、下拉菜单、自定义文本或其它任意数量的字段,让客户对产品配置进行细粒度控制。
插件的作用添加付费或免费高级选项到您的产品页面使用字段,例如收音机按钮、复选框、下拉菜单、自定义文本输入和更多。
为您的产品添加选项和额外服务(免费或付费)并将其提供给您的用户的终极工具
WooCommerce 允许销售任何类型的产品,并允许用户选择简单的变化,例如尺寸和颜色。
然而,这还不够。如果您在线销售产品,您很可能需要更高级的选项。例如,如果您销售戒指或珠宝,您可能需要让您的客户添加要刻在珠宝上的自定义文本,或者为宝石选择克拉、黄金的尺寸和颜色。
如果您销售 T 恤、杯子和其他定制商品,您当然需要一个字段来让您的客户在结账过程中上传文件,例如他们的照片。或者,如果您为科技产品运营电子商务网站,您可能希望提供额外费用的保修和帮助服务,或者允许用户选择大量选项,例如 RAM、处理器、屏幕尺寸、重量等。
某些选项的成本可能高于其他选项,或者需要依赖项,并且仅在用户做出特定选择后才显示。所有这些场景都需要一个多功能且功能强大的工具来帮助您向产品页面添加无限数量的任何类型的选项。
使用YITH WooCommerce 产品插件和额外选项,您可以创建多个选项块以插入到您的产品中:创建块后,您可以通过一个惊人的库(输入字段、文本区域、选择下拉菜单、复选框、图像、标签、单选按钮、上传字段、日期选择器等)。对于每个选项,您可以设置附加成本,该成本将添加到标准产品价格中,几分钟后,您就可以销售复杂或可定制的产品,并为您的客户提供任何类型的可选服务。
创建无限的选项块以显示在特定产品或产品类别上
为某个类别中的所有产品创建一个选项块,为特定产品创建另一个块,为另一个不同产品创建第三个块,依此类推。该插件允许创建和配置无限数量的块,每个块都有无限数量的选项。像往常一样,它背后的关键思想是灵活性。
通过在库中可用的选项中选择一个或多个选项来填充每个块从提供的选项库中选择要添加到块的选项。
要展示您的产品选项,您可以使用复选框、选择下拉菜单、文件上传字段、输入字段、色板、文本标签或带有图像的标签、日期选择器等等。
推广产品作为附加选项
从 2.0 版本开始,您可以选择一个产品作为选项:这样,在产品详情页面,您可以建议一个或多个产品或相关服务、侧选项,并推送用户将它们全部添加到购物车中只需单击一下。
自定义每个选项,以您喜欢的方式显示
将选项添加到块后,您可以自定义它在产品页面上的显示方式:设置要显示的标题和/或描述;添加工具提示和图像以轻松识别选项(您也可以选择该图像是否会在用户选择时替换默认产品图像);您还可以将选项设置为“必填”,并决定是否在页面上将其显示为默认选中。
为每个选项设置价格(常规和特价)或设置一个百分比值,以增加或减少最终产品价格
对于每个选项,您可以选择用户是否可以免费选择它,是否会在基本价格上增加额外成本(产品价格的固定或百分比附加费),或者是否选择它将对产品价格应用折扣。此外,在区块选项中,您可以选择是否免费提供用户选择的第一个选项(例如,您出售比萨饼,并且用户选择的前三种成分包含在比萨饼价格中,但从第四个开始) ,每增加一个浇头都需要支付额外费用)。
选择是在垂直线还是在网格中显示选项
Choose whether to show the options in a vertical layout, so one below the other, or show them in a horizontal grid. In the latter case, you can set the number of columns into which the options will be divided.
Create dependencies rules (conditional logic) to show or hide the options based on the user’s selection
The dependency rules make the plugin even more powerful and show or hide specific options based on what the user selects. For example, you can show the express shipping option only to users who select the region where this delivery option is available; or show the file upload field only to users who have checked the option to customize the product.
Choose whether the user can only pick one of the options available or select multiple ones
对于每个选项块,您可以选择用户是否可以进行多项选择(例如,从色样中选择更多颜色),或者是否只能选择一个可用选项。
将选项设置为强制性并定义用户可以选择并添加到购物车的选项的最小和最大数量
您可以为用户必须选择的选项数量设置特定的数量规则。这对于最小数量的选定选项和最大数量的选项都是可能的。例如,定制一个花园棚需要至少两个选项,但在产品添加到购物车之前不超过六个。
选择选项是对所有用户可见,仅对注册用户可见,还是仅对特定用户角色可见
对于每个选项块,您可以设置一些可见性规则,并决定这些选项是对所有用户(包括来宾)可见,还是仅对注册用户或特定用户角色可用
选择产品页面上显示选项的位置
选择带有选项的块在页面上的显示位置(“添加到购物车”按钮之前或之后),并自定义 WooCommerce 循环中的“选择选项”按钮(即产品简码、商店页面、类别页面, 等等。)
隐藏“添加到购物车”按钮,直到用户选择所有选项
通过隐藏“添加到购物车”按钮来增强选项,直到用户选择了每个必需的选项。只有在用户选择了所有可用选项后,该按钮才会显示,用户才能将产品添加到购物车。
选择是否显示总价,包括产品页面上的选项
您想为您的用户提供有关产品价格的透明度并防止购物车中出现不必要的更高价格吗?您可以通过简单地启用允许显示产品总价的选项,包括用户在产品页面上选择的所有选项。
配置文件上传字段的权限(接受的文件格式、最大文件大小等)并启用将上传文件作为订单附件获取的选项
如果您选择上传字段让您的用户将文件上传到产品(如文档、图像、图形等),您可以利用内置选项来设置允许的文件格式和最大大小的权限. 此外,为了更好和完美的管理,启用将上传的文件作为订单确认电子邮件的附件发送的选项,并选择将自动存储所有文件的文件夹。
选择是否在购物车和与订单相关的电子邮件中显示所选选项
选择是仅显示基本产品信息还是同时显示用户选择的所有选项。同样,您可以在所有与订单相关的电子邮件中显示或隐藏选定的选项。
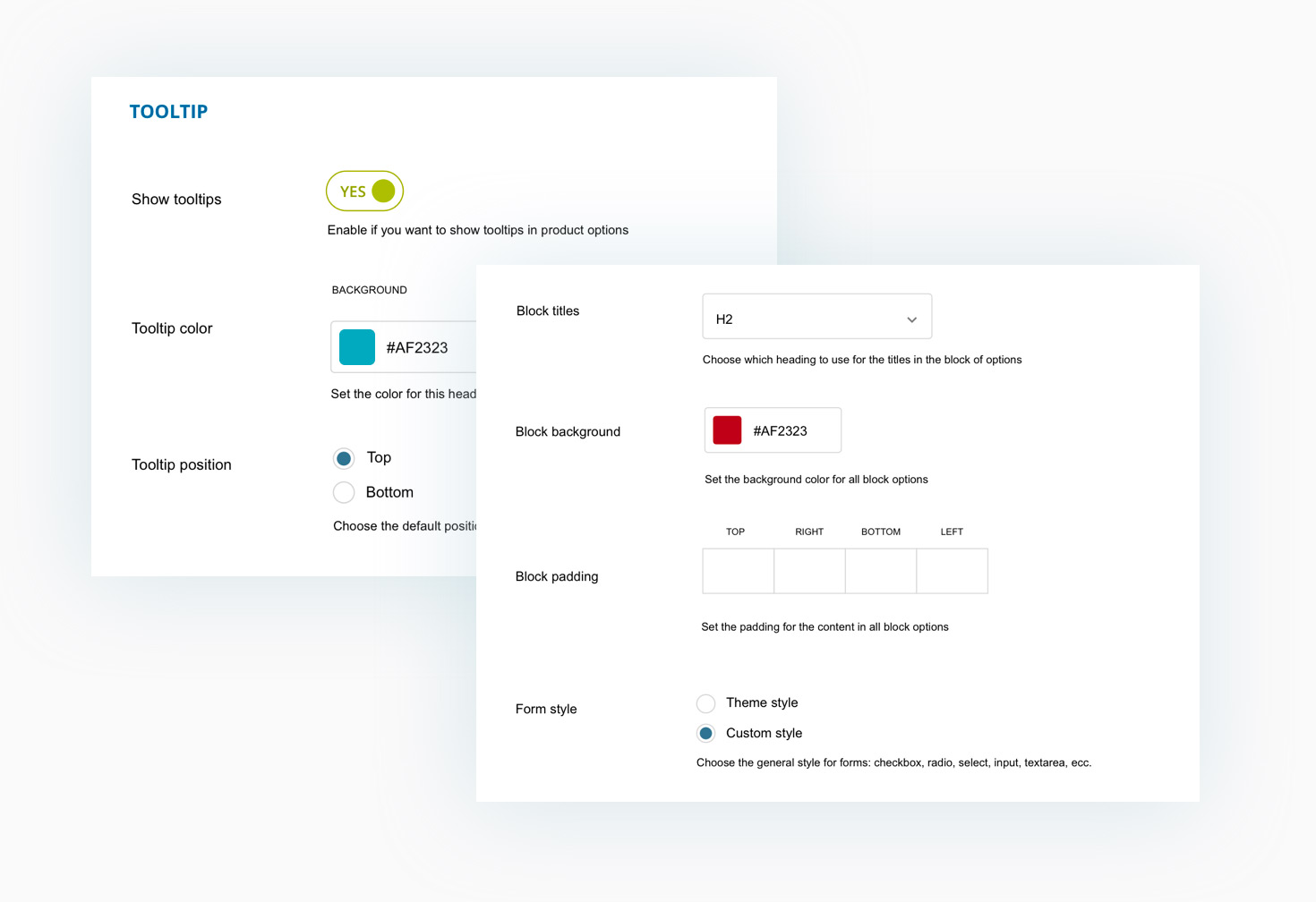
自定义选项块的样式和颜色
在插件中,您会发现许多自定义选项块的选项。您可以使用主题样式(用于复选框、单选按钮、选择下拉菜单等)或插件样式;您可以编辑颜色(块背景颜色、选定选项的突出显示颜色等)、显示工具提示并设置它们的颜色和位置、设置是否在切换按钮中显示选项(默认打开或关闭),以及更多样式选项.
- 版本: 3.6.0
- 发布时间: 2022-09-05
- 最低 PHP 版本: 7.0
- 要求: WordPress 5.8 和 WooCommerce 6.7
- 兼容: WordPress 6.0.x 和 WooCommerce 6.9.x
- WPML 兼容: 是
- 翻译准备好: 是
- YITH 100% 保证语言: 荷兰语、英语、意大利语、西班牙语
- 用户提供的语言: 德语 (88%)、法语 (100%)
- 支持: YITH Proteo 主题。所有 YITH 插件,除了:YITH WooCommerce 动态定价和折扣
- 支持的第三方主题: Divi、Flatsome、Unero 主题
- 支持的第三方插件: Elementor、Woo Layout Injector
- 符合 GDPR: 不适用